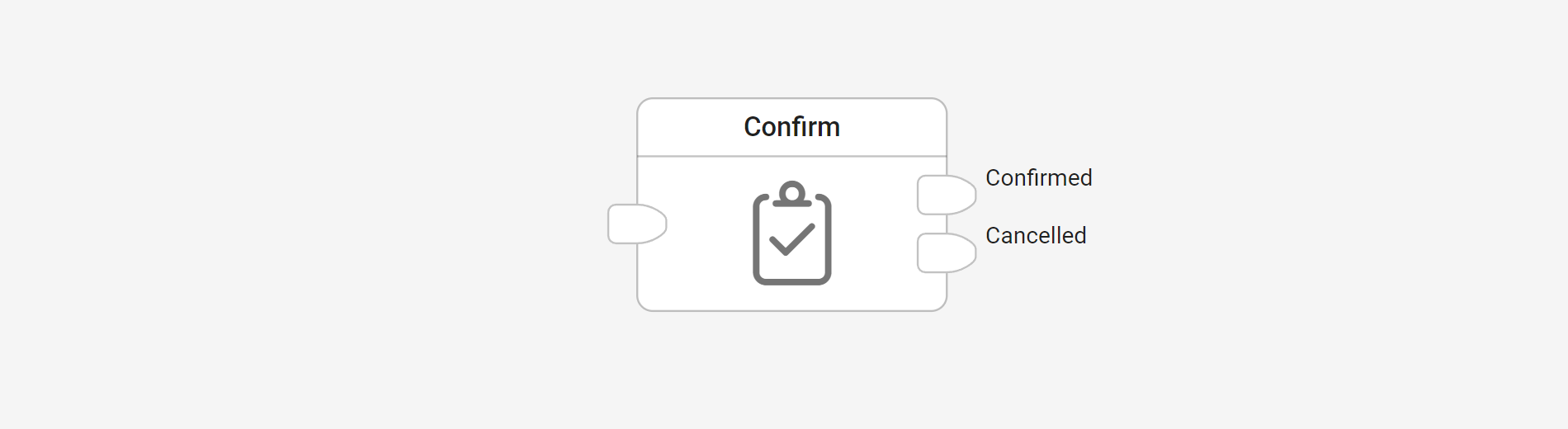
The Confirm block is used to display a confirmation dialog to the user.
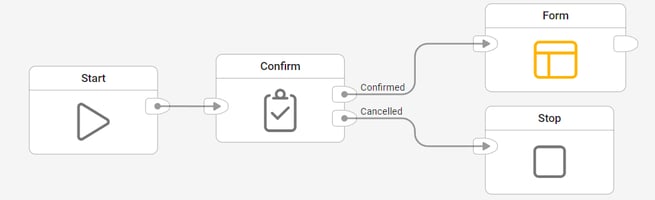
Connect the output of a block to the input of the Confirm block to display the dialog. Connect the Confirm block outputs 'Confirmed' and 'Cancelled' to other blocks.
Example:

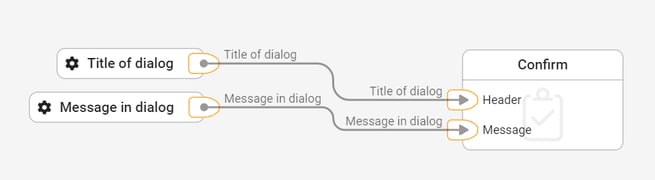
Select the Confirm block and use Connect Data.

The input value 'Header' sets the title of the dialog. The input value 'Message' sets the text of the dialog.

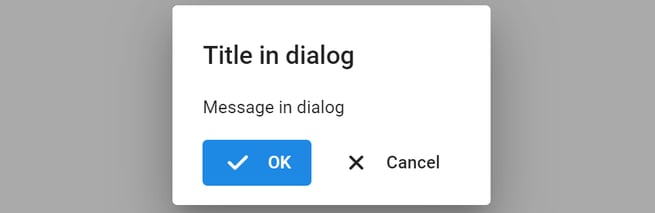
A dialog defined by the inputs is displayed to the user. The user can click OK or Cancel leading it to the next specified block.
Result:
Display of a confirmation dialog.
Tips and best practices:
Confirm dialogs are useful to request a decision from the user.
Library:
Interaction